My key objective was to design the Strong Device ID (SDID) registration and authentication journey for the Internet Banking login experience, which happened to be managed by a different value stream. This was a challenging environment to work in, as my lab would take over their journey, which they had owned for many years. Understandably they were not happy about losing this journey, and they had their own ambitions as to how the experience should look and feel.
SDID forms an integral part of the Two-factor Authentication (2FA) journey. Getting this right would enable a smoother and frictionless journey for the customer and, most notably, a better user experience. For the Business, it would reduce authentication costs by reducing the reliance on SMS (7p per request) or a phone call (13p per request). With 12k logon requests a second, this could rapidly increase costs but if customers used SDID to logon then it would cost the business 0.008p per logon.
Thinking BIG
In addition to this, I wanted to gauge the effectiveness and comprehension of the product with customers. This would enable me to create a scaleable experience across all 13 brands under LBG estate.
To add to the challenge, the Bank was working to a hard compliance date with regulatory fines from the FCA if the date was not met. This meant little room for the design process and required a tactile approach balancing business requirements, regulatory requirements and, of course, advocating the end-users.
- Product Designer
- User Research
- Interaction Design
- Visual design
- Prototyping & Testing
To kick things off, I organised a round of discovery research in preparation for the introduction of Strong Customer Authentication (SCA). In January 2019 LBG would start asking customers if they want to associate a specific device/browser combination with their online banking account.
The first round of research consisted of 6 x 45 min sessions with Lloyds Bank customers.
My objectives for the research were:
- Understand how best to integrate the Strong Device ID request in the existing retail online banking journey (considering all known constraints).
- Understand what copy should be used to introduce and explain the concept of Strong Device ID to customers.
Before the study, I created an two interactive prototypes focusing on the registration flow,the flow for subsequent logins once the device was bound and the UI. As part of this, I collaborated with our Copywriter on the messaging to encourage sign up but balancing the customer's safety.
I then created a full discussion guide to accompany the prototype and guide the study.
- Interaction Design
- Visual design
- Prototyping
- User Research & Testing
- Usability testing on interactive prototypes simulating different variations of the SDID question/registration.
- Participants were asked to complete tasks unrelated to SDID and pretend that they were completing them on their own devices to observe their spontaneous reactions.
- Participants were able to progress past the SDID question without issues. They expected their answer to affect the login experience, but it was crucial that we explained the implications of trusting/remembering a device on SDID is implemented.
- One of the key perceived benefits of SDID was not removing the need to enter password or MI, but being notified/protected in case of login attempts from unknown devices.
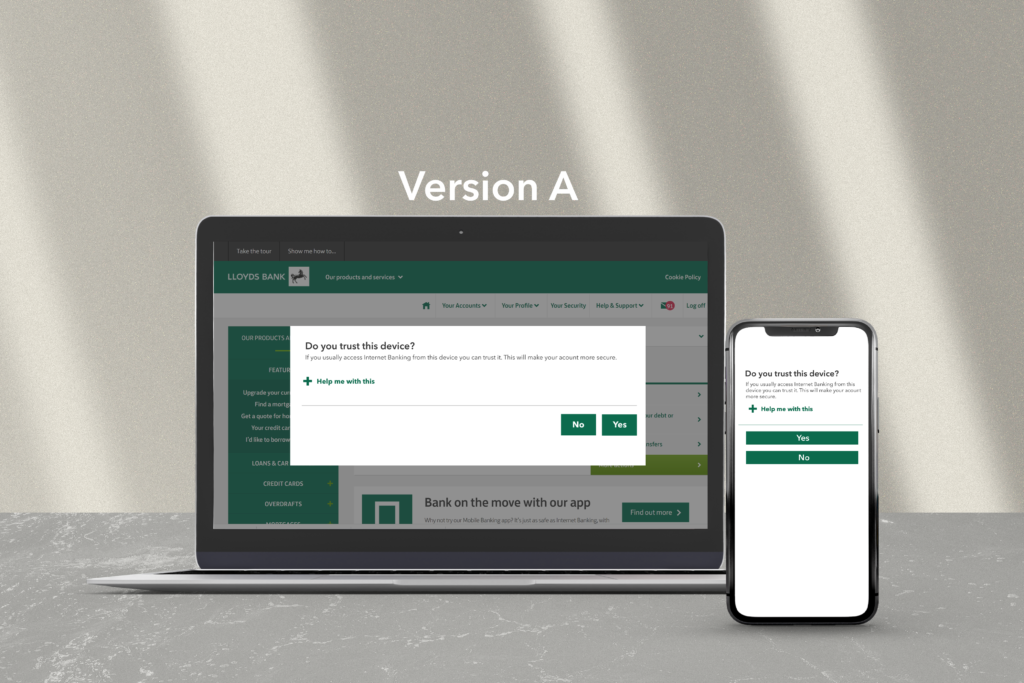
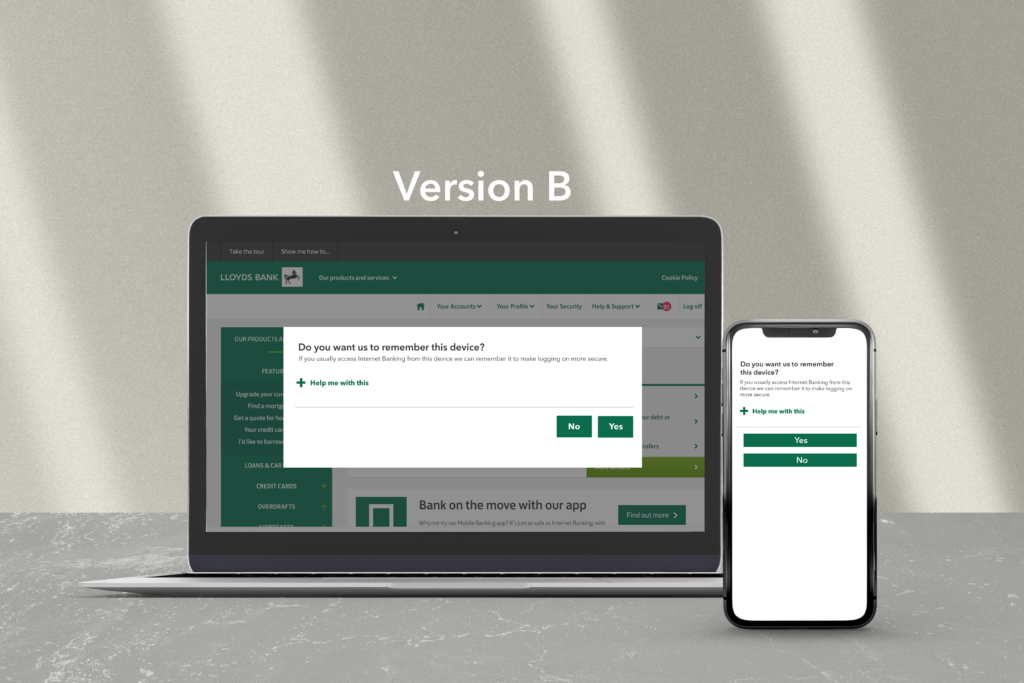
- Copy variations: Most participants felt that "Do you trust this device?" was more direct and easier to understand, but some preferred "Do you want us to remember this device?" because it shifted the responsibility on the bank.
- Content, format and timing of the question should take into account how we planned to deploy SDID as an authenticator and other comms sent to customers. Iterate on the copy to strike the right balance between brevity and clarity.
- If there is a long gap between when the customers set their preference and when SDID is implemented as an authenticator, do not automatically change the login experience without notifying customers and confirming their preference.
- Some participants would change their answer after an explanation of how SDID works. Consider asking the 'No' follow up question to subset of customers to better understand the reasons why people not want to trust their device, and use the insights to improve copy.
After the discovery research had been completed, I understood where we needed to improve and iterate the overall design. My next task was to work on the next iteration to put it live to customers ahead of the implementation of SCA. This would enable further learning with a statistically significant population and encourage customers to bind their devices before introducing step up. This was to avoid failure demand into our call centres, due to a considerable customers population not having an up to date phone to perform the SMS or phone call authentication.
To help overcome the hesitance from the Product owners of the value stream, I organised a design workshop with their designers. This help would ensure I would at least get them onside at the design level, even if there were some 'political' challenges going on above. I now had a dedicated researcher and a Copy Writer by this time. I got everyone in the room from both teams and presented my research findings from the discovery phase. This helped get everyone on the same page and set the direction of where we needed to go next. I then designed two versions of the Design, one before implementing SCA and the second version for when SCA step up journey went live, as both had different use cases. I also had to think about the unhappy path of when things could go wrong, tech failure and error scenarios.
Use case 1
To encourage users to bind their device ahead of the introduction of SCA into the logon journey. Balancing customer safety with the need to encourage them to bind their device.
Use case 2
To encourage users to bind their devices, removing the added friction of phone-based authentication and the added cost to the business and again balancing customer safety with the need to encourage them to bind their device.
Once the designs were complete, I then presented them back to the value stream stakeholder and captured their initial feedback to ensure they felt part of the design process. I made a few final tweaks based on those discussions and then created the prototypes for testing. I then worked through the discussion guide with my researcher, ready for the next round of testing.
Version 1
Outcomes from testing
- After going through the SDID request, some felt that the 1st screen of the registration journey was redundant.
- Some thought that they were not given any choice at this stage and that by clicking 'Next', they would be forced to trust their device.
- Some participants thought that if they selected 'not my device', they would not be able to log on from that device.
- Some also thought the 'not my device' CTA didn't cover all the possible scenarios, e.g. when the users own a device but they don't want to trust it.
- Some were worried by trusting the device; they took responsibility in case of fraud.
Recommendations:
- Remove step 1 screen
- Consider changing the term 'Trust' to something that feels less committing
- Provide some reassurances that users can proceed even on a device that they don't want to trust
- Change the wording of the not my device CTA
- Add some friction to the page to ensure users engage with the copy and understand their options
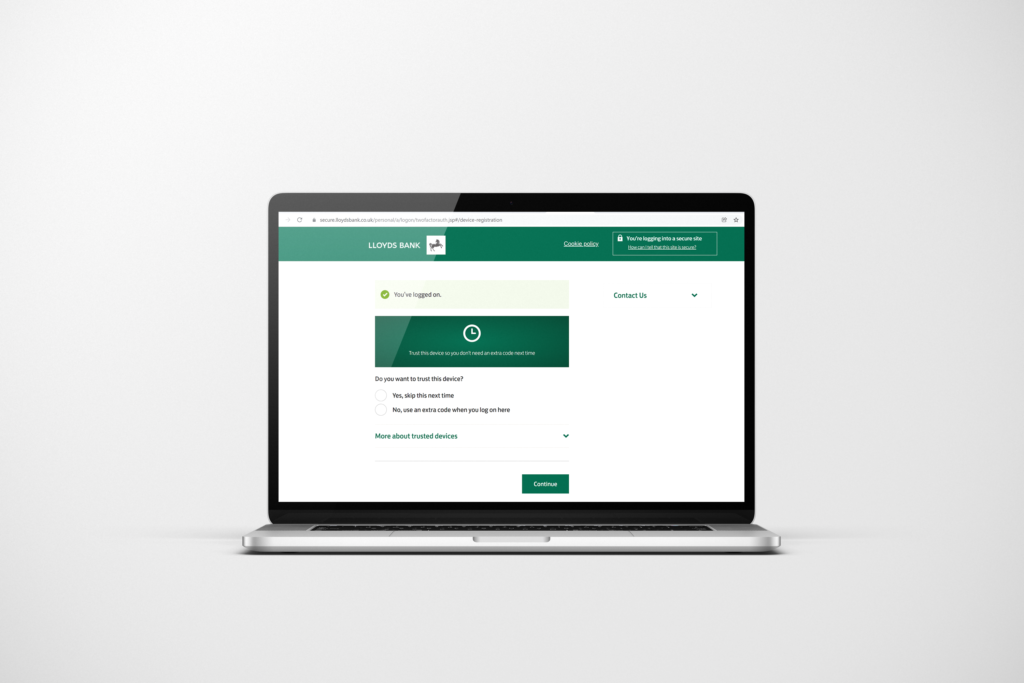
Version 2
Outcomes from testing
- The confirmation screen was reassuring, but some participants thought it unnecessary.
- Spinner was confusing, and participants didn't know if they had to do something or wait.
Recommendations:
- Have a single animated SDID check screen instead of 2.
- Consider removing the check screen entirely and only show animation before opening the Internet Banking account overview page.
It was finally time to put SDID version 1 live, understand the customers further, and see how the experience performs.
I handed over the prototype to the UI developer to code and a tagging spec to see how the customers interact with the screen and use these insights to identify further opportunities for future iterations.
For this implementation, we put it live for a subset of the brands initially and ramp it up gradually to the rest of the brands.
The momentum was gathering pace with the programme, but we had to pivot the project and change our direction of travel out of what seemed like nowhere.
The programme had underestimated the testing time required to go live. If it continued on the same course, it would miss the compliance date for logon, which was September 2019. To meet the deadline, the programme was forced to do a tactical solution which meant implementing the journey on the existing value streams infrastructure.
This meant handing over my designs to the other designers and engineers. Fortunately, we were all aligned on the same design because I had kept them on board as part of the research and design process. So all that was required was to implement version 2 of the design onto their infrastructure instead. This saved the programme a significant amount of time and enabled it to get back on track.
Before September came around, the FCA gave the entire banking industry an extension until January 2020.
Finally, what seemed to take forever, we live with version 2 of the design. This version included the SCA step up journey, which I had also designed originally. Now I could measure the success end to end and identify future research opportunities and further design iterations.
Throughout 2020 I tweaked the SDID design using different copy variations based on the analytics I was receiving from the technology suppliers and also Adobe analytics which was based on my original tagging specifications.
At the end of 2021, we averaged 85% of customers who had bound their devices. This was not perfect, and there is still work to do on the technology, like moving away from cookie technology. Every time a customer would clear their cookies, it then unbinds the device, and they would have to go through the registration process again. This has hindered us from the start. This will come when the journey moves onto our authentication platform early this year.
I am now looking at how we introduce other authentication methods into the logon journey which don't rely on having a phone or an up to date phone number. Doing this will allow us to move away from knowledge-based authentication such as passwords, which people continuously forget. Since starting the programme, this one has been on the top of my wish list. Removing passwords would significantly reduce failure demand from the journey, meaning that we wouldn't have to have vast numbers of call centre staff to manage inbound calls. In addition to this, it would allow customers to self serve and get back online as soon as possible.